High-Fidelity Wireframes
After conducting moderated and unmoderated prototype tests with several participants, I went through two iterations, including a design system change and modifying the dashboard and artist selection step to be much more simplified and focused, allowing an intuitive interface to emerge. I also elaborated on the Artwork section, adding it to the New Project interface, giving the user a visual representation of the artists work- inspiring exhibition design.
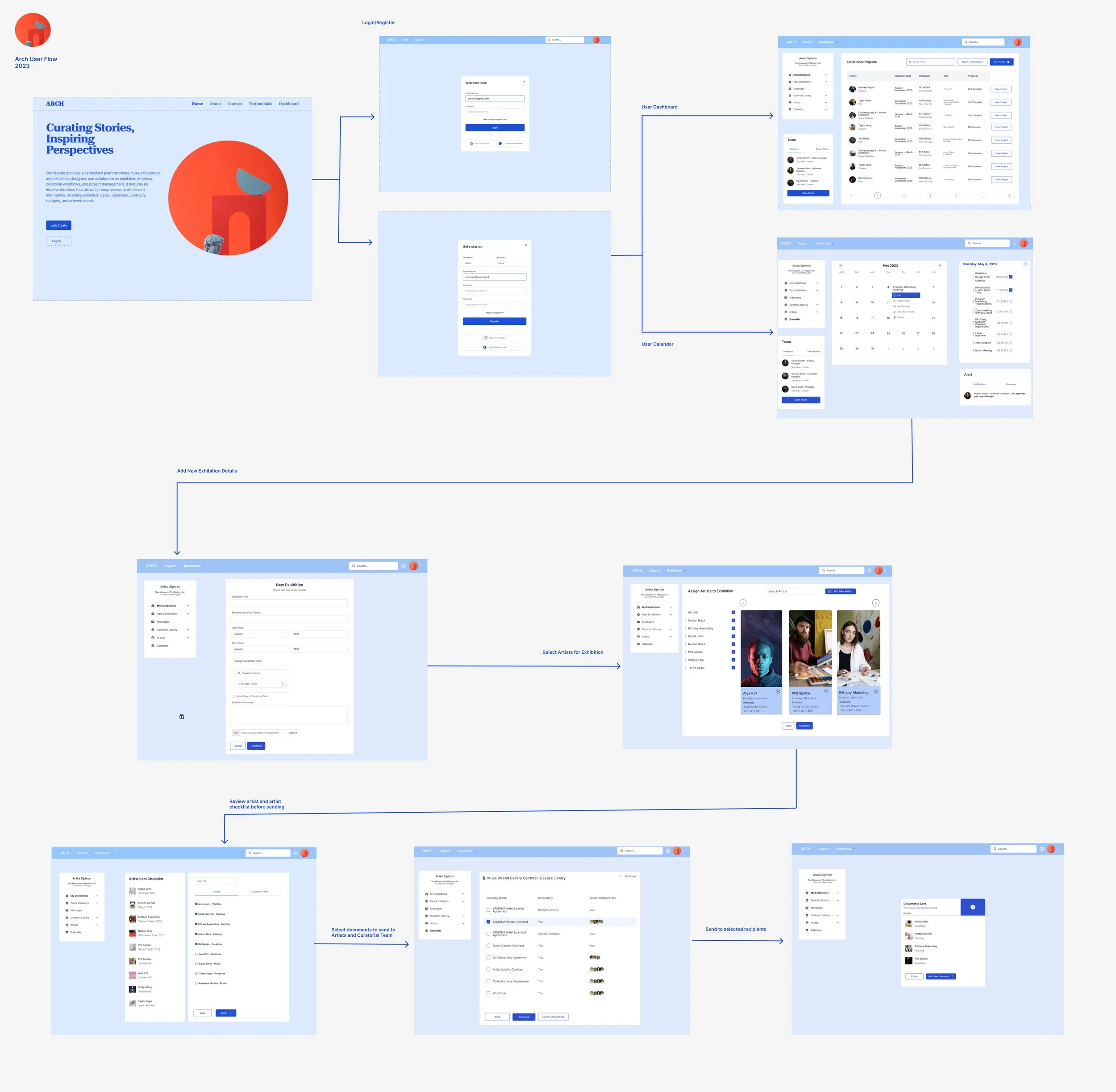
Iteration 1 wireflow:
Key Insights for MVP:
Dashboard was too busy and distracted user from focusing on one task at a time.
Design needed to feel more collaborative in nature
Missing the key component of having the artist profile/Artwork specs at hand including art documentation
Emphasize moodboard, Artist Profiles as well as digital tools for production
Collaboration is critical to curatorial success, digital workspaces should reflect this collaborative nature.
Users expressed interest in a way to visualize and share artist studio research notes alongside a profile for the artist with work folders, inspiring curatorial team in creative direction and successful planning
Overall need for customizable contracts and loan agreements for different artists needs integrated into the app
Final Iteration
For the final iteration of Arch, I made sure to emphasize the Artist Profiles and Exhibition Planning. The flow seen below reflects how a user would go about adding Exhibition Project details, adding Artists from the Artist Profiles, and lastly sending out important documents for contracts.
The main pain points for my users were content mapping for artist studio visits, customizable contracts for individual artists needs, and managing multiple exhibitions, artists and partnerships at once.