ONLOCK is a revolutionary platform designed to empower artists by enabling them to license their digital artwork using Creative Commons licensing. Our mission is to provide artists with a sense of security in their creations while facilitating the negotiation and exchange of assets within a vibrant community.
PROJECT
ONLOCK
COMPANY
Futures & Fringes
Design Process:
-
We began our design process by conducting a thorough competitive analysis, focusing on platforms like Artsy and other art licensing platforms. We examined their onboarding processes, user interfaces, and feature sets to identify strengths, weaknesses, and opportunities for improvement. This analysis provided valuable insights into industry standards and user expectations, informing our design decisions moving forward.
-
Throughout the development process, we actively sought feedback from beta testers and early users of the ONLOCK platform. We collected feedback through surveys, interviews, and usability testing sessions, paying close attention to user pain points and areas where the onboarding process could be enhanced. By incorporating user feedback into our design iterations, we ensured that the final product was tailored to the needs and preferences of our target audience.
-
Armed with insights from our competitive analysis and user feedback, we began the wireframing process. We utilized tools like Sketch and Figma to create initial wireframes that outlined the user flow and key interactions of the onboarding tutorial. These wireframes served as the foundation for our design efforts, allowing us to iterate quickly and efficiently based on user feedback and usability testing results.
-
As we progressed through the design process, we collaborated closely as a design team to iterate on our wireframes and prototypes. We refined the user flow, streamlined the onboarding process, and incorporated interactive tooltips and tutorials to guide users through the platform's features. We prioritized simplicity and clarity, ensuring that the onboarding experience was intuitive and engaging for users of all skill levels.
-
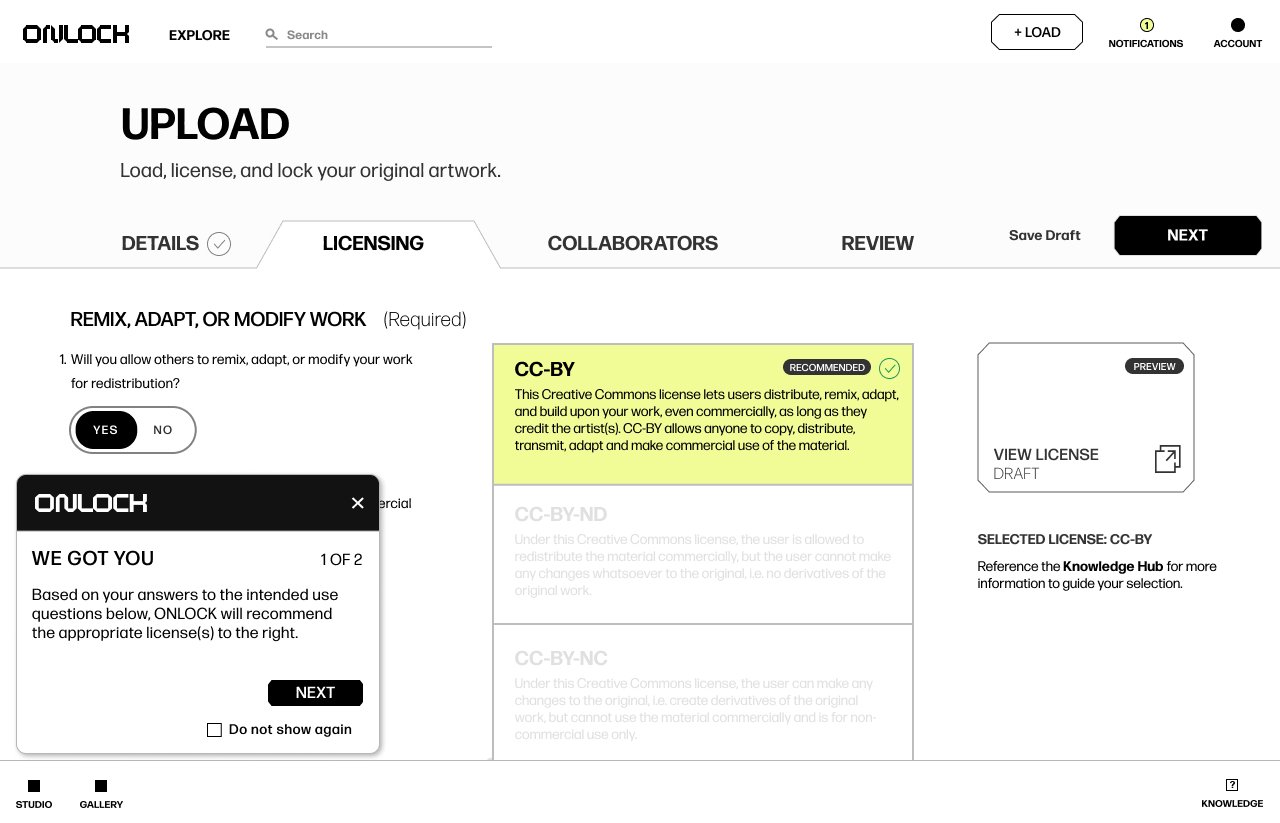
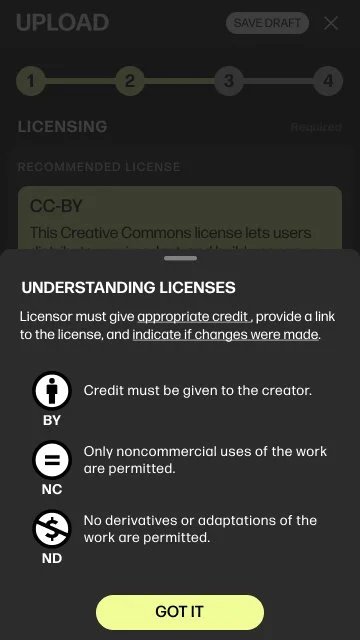
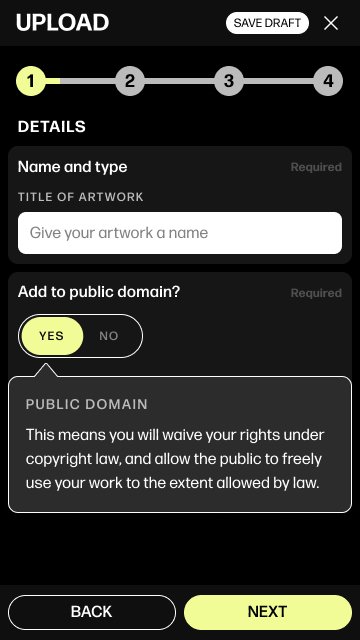
Based on our research and user feedback, we identified key areas where users may require additional guidance during the onboarding process. We strategically placed tooltips and interactive tutorials throughout the platform to provide users with contextual information and help them navigate complex concepts such as Creative Commons licensing.
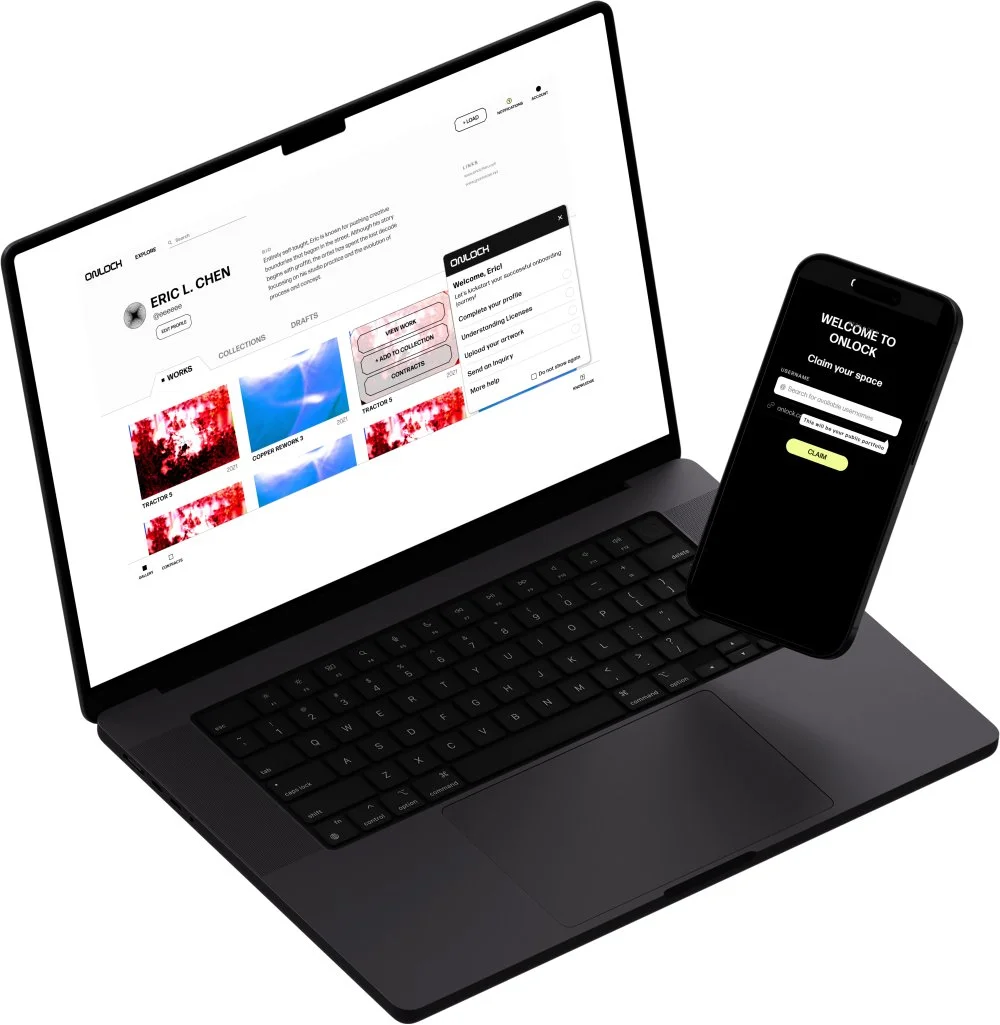
For example, when users encounter the licensing options screen, a tooltip appears explaining the benefits of each licensing type and how it impacts their artwork's distribution and usage rights. Additionally, we developed an interactive onboarding tutorial that walks users through the platform's core features, such as uploading artwork, setting licensing preferences, and engaging with the artistic community.
-
Throughout the design process, collaboration was central to our approach. We regularly met as a design team to review user feedback, analyze data from usability testing sessions, and brainstorm solutions to identified issues. By fostering a collaborative environment, we were able to leverage each team member's expertise and perspective to overcome challenges and refine our designs iteratively.
SKILLS
UX/UI, Product Strategy, Design System + Prototyping
Project Overview:
As a UX designer for ONLOCK, my primary responsibility was to enhance user experience and ensure seamless onboarding for both Android and website applications. ONLOCK is a revolutionary platform designed to empower artists by enabling them to license their digital artwork using Creative Commons licensing. Our mission is to provide artists with a sense of security in their creations while facilitating the negotiation and exchange of assets within a vibrant community.
My Role:
UX Designer and Researcher for Onboarding Flow Design on a team of 3 designers total
UI/UX Branding and Design by Futures and Fringes
Duration: 4 weeks, internship/contract
Tools: Figma
The project aimed to create an intuitive onboarding tutorial for first-time users, ensuring they understand the features and functionalities of the ONLOCK platform. Our team consisted of three designers dedicated to crafting a seamless and engaging user experience.
Research and Analysis:
Before diving into the design process, we conducted extensive research to understand the needs, motivations, and pain points of artists seeking to license and share their digital artwork. We interviewed artists, conducted surveys, and analyzed competitor platforms to identify opportunities for improvement.
Through our research, we discovered that many artists struggle with understanding licensing terms and navigating complex legal frameworks. Additionally, they expressed concerns about maintaining control over their work while still allowing for collaboration and sharing within the artistic community.
Design Process:
Armed with valuable insights from our research, we embarked on the design process with a focus on simplicity, clarity, and empowerment.
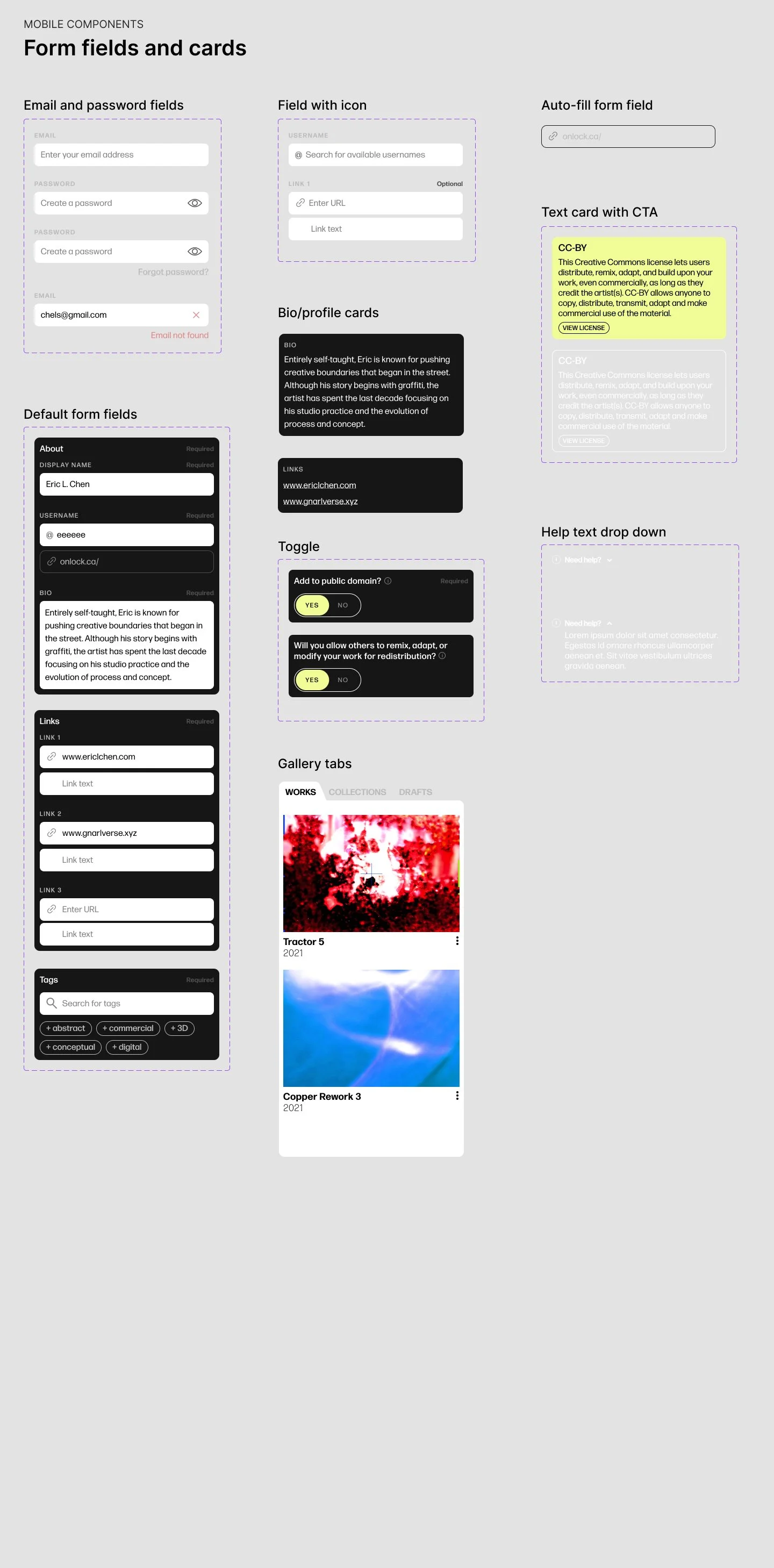
Wireframing and Prototyping: We started by creating wireframes for both the iOS and website applications, mapping out the user flow and key interactions. Through rapid prototyping and iteration, we refined the onboarding process to ensure a smooth and intuitive experience for users.
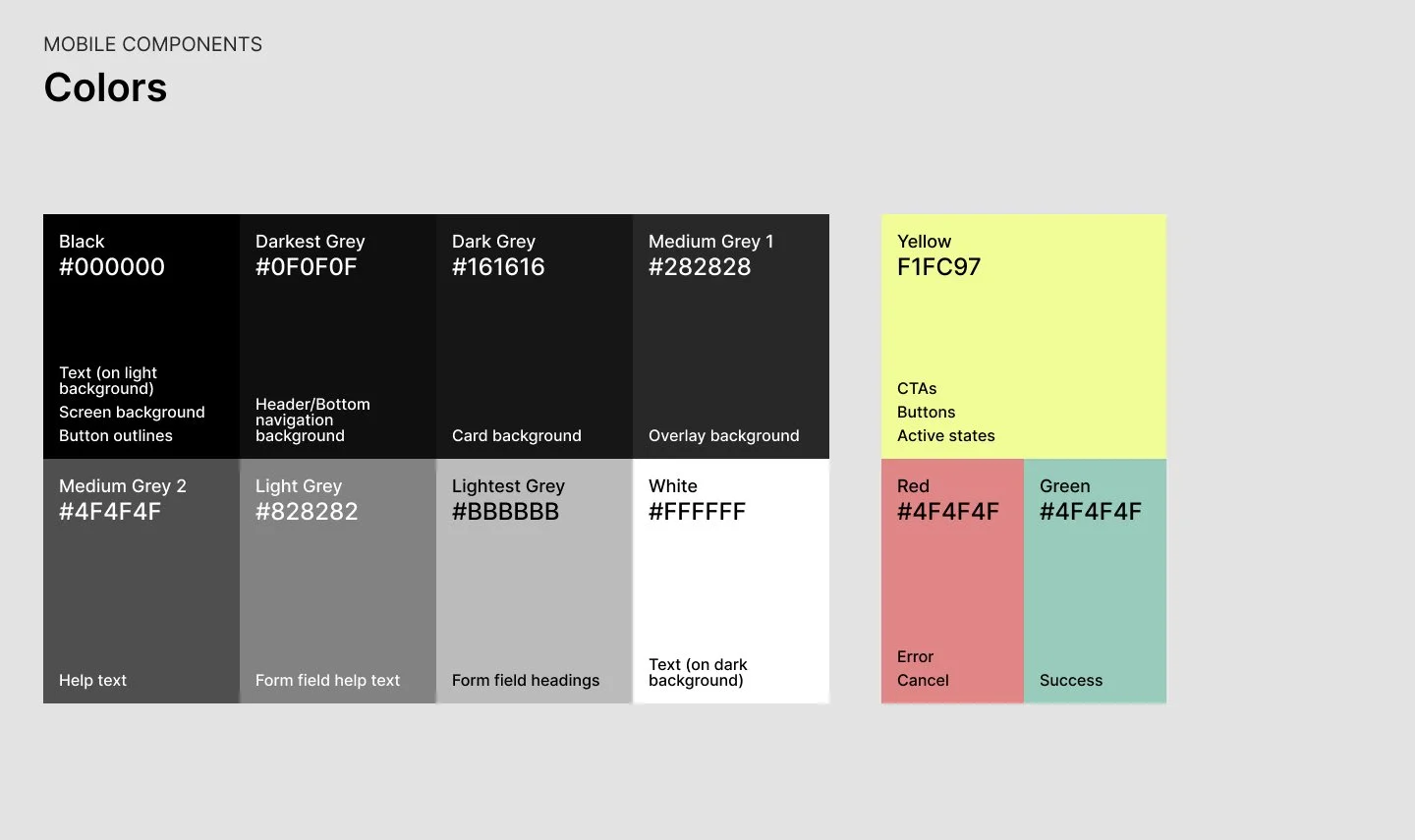
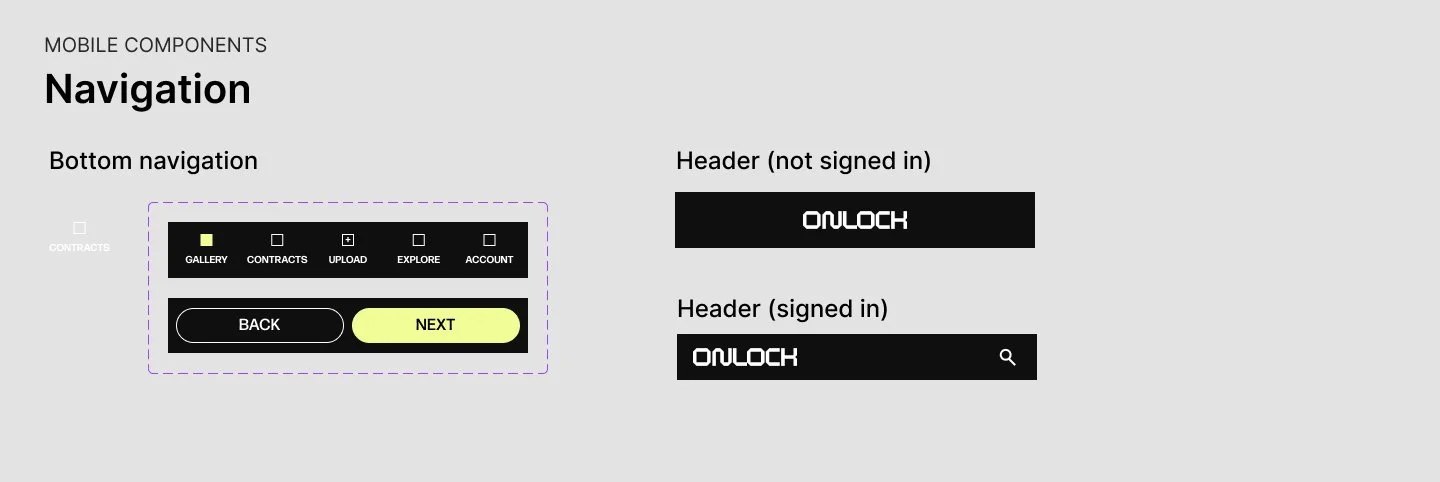
Visual Design: Leveraging ONLOCK's brand identity, we developed a visually coherent design language that reflects the platform's commitment to creativity and collaboration. We utilized Future and Fringe’s design system that reflected bold colors, clean typography, and intuitive iconography to guide users through the onboarding tutorial.
Educational Content: Recognizing the importance of education, we incorporated informative content throughout the onboarding process to help users understand the benefits of Creative Commons licensing and how to effectively utilize ONLOCK's features. We created interactive tutorials, tooltips, and contextual help prompts to provide users with the guidance they need to succeed.
Feedback and Iteration: Throughout the design process, we actively solicited feedback from artists and stakeholders to ensure that our designs effectively addressed their needs and concerns. We conducted usability testing sessions and gathered valuable insights to inform iterative improvements.